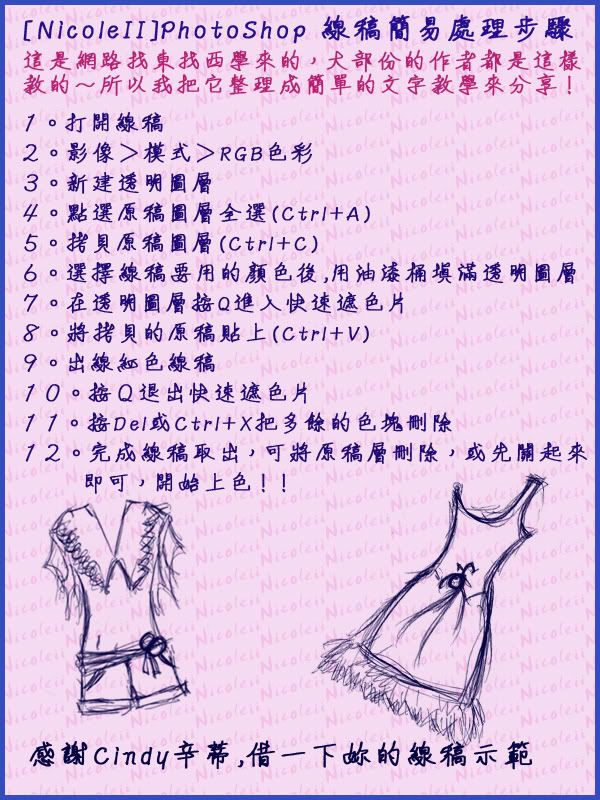
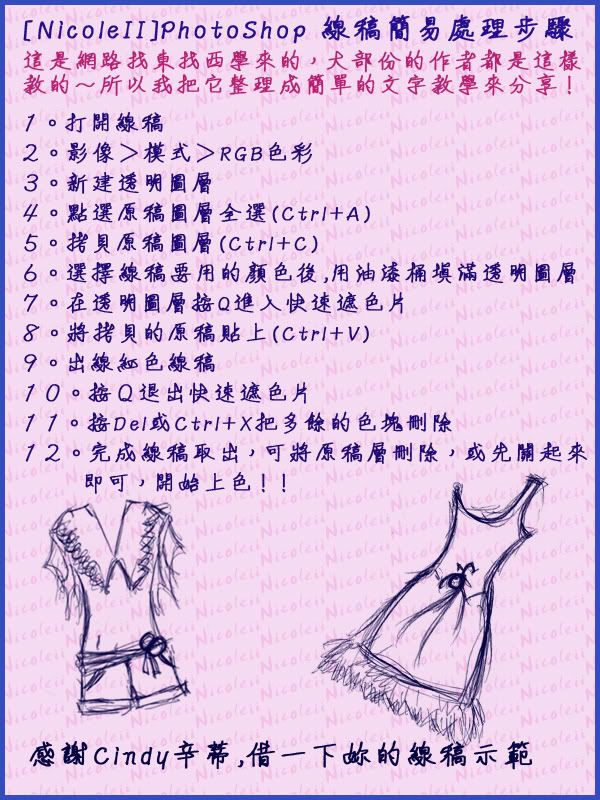
因為在創意無限看到Cindy辛蒂媽咪的線稿~想請大家幫忙上色
所以做了簡易教學~

因為在創意無限看到Cindy辛蒂媽咪的線稿~想請大家幫忙上色
所以做了簡易教學~

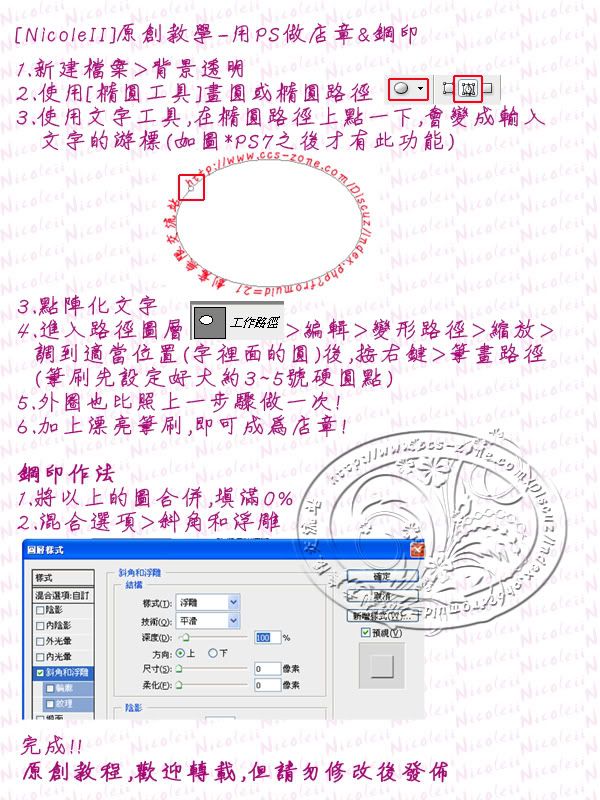
以前有做過店章教學~
這次再加上鋼印效果~

 本來是去某個叫[森X]的論壇混的~
本來是去某個叫[森X]的論壇混的~
不過現在已經發現了它的黑暗面~
所以我已經跟著藍心老師跑去創意無限玩了!!
雖然說目前人數很少,但是優質的文章可不少了~
教學也一流呀~我也有在那裡發些教學哦!!
<embed allowScriptAccess="none" align='middle' src=http://img299.imageshack.us/img299/2504/001fw5.swf' width='550' height='400' flashvars='notice=輸入內容' wmode='transparent'></embed>
<embed allowScriptAccess="none" align='middle' src=http://img204.imageshack.us/img204/3923/002xs4.swf' width='550' height='400' flashvars='notice=輸入內容' wmode='transparent'></embed>
底圖當然是網路找的~
如果有侵權要跟我說哦~我會把它拿掉的!!!
有需要請自取~大小可自訂!!
目前我訂的是最適合的大小~要改大小
語法中的width='285' height='300' 請改成自己需要的寬跟高
"輸入內容"的文字,請改成你要寫的公告~但是字不要太多哦!!
不然會滿出去咧~
<embed allowScriptAccess="none" align='middle' src=http://img291.imageshack.us/img291/8092/nc002ct1.swf' width='285' height='300' flashvars='notice=輸入內容' wmode='transparent'></embed>